Design und Layout
Wir erstellen für Sie die digitale Gestaltungen für Visitenkarte, Flyer, Briefbogen, Zeitung,Textildruck, Internetseite, Messestand, Banner, Display, Stempel, Fassadenschrift, etc.
Design und Layout
Wir erstellen für Sie die digitale Gestaltungen für Visitenkarte, Flyer, Briefbogen, Zeitung,Textildruck, Internetseite, Messestand, Banner, Display, Stempel, Fassadenschrift, etc.
Ein stetiges Duett aus Form und Funktion, aus Pragmatismus und Ästhetik. – Ihre helfende Werbeagentur aus der Nähe von Finsterwalde.
Der größte Unterschied von Design und Kunst ist, dass Design in erster Linie eine Aufgabe zu erfüllen hat. Die Hausptaufgabe eines guten Designs – in der Mediengestaltung – ist eine Botschaft zu kommunizieren. Wir wollen die Kunden für ein Produkt begeistern, sie von einer Dienstleistung überzeugen oder in Ihnen bestimmte Bedürfnisse wecken. Das wird nur erreicht, wenn die Gestaltung und die Botschaft aufeinander abgestimmt sind. Die Form-, Farb-, Schrift- und Motivkombinationen werden nicht nur nach ästhetischen Gesichtspunkten kombiniert, sondern auch nach pragmatischen.
Was nützt beispielsweise ein Banner an einer Fassade oder auf einem Sportplatz, wenn die Schrift und die Motive darauf nicht zu erkennen sind? Was nützt eine noch so große Schrift wenn diese typografisch schlecht gesetzt ist und der Großteil der Betrachter sie für unästhetisch empfinden und das unterbewusst mit Ihrem Unternehmen assoziieren? Hier stellt sich vor jedem neuen Projekt die gleiche Aufgabe: Wie kann ich die Gestalt so anpassen, damit sie einerseits der Zielgruppe gefällt und andererseits das Auge und das Gehirn die Kernaussagen auch aufnehmen können?
Nach diesen Anforderungen erstellen wir für Sie die Gestaltung von den verschiedensten Druck- und Bildschirmprodukten. Ob kleine Visitenkarten oder der Aufdruck auf einem Kugelschreiber, bis hin zu einer riesigen Fassadenbeschriftung beherrschen wir die technischen und konzeptionellen Ansprüche an beinah jedem Print- und Screenmedium.
Gerne optimieren oder erstellen wir auch Ihre Daten für die Bestellung bei einer Druckerei Ihrer Wahl. Sie sind nach dem Gestaltungsprozess nicht an unsere Druckprodukte gebunden.
Der Workflow von einem Gestaltungsprozess:

Farbraum, Schrift, Auflösung – Wissenswertes für Druck & Screendesign
Das Bild sieht auf dem Monitor ganz anders aus

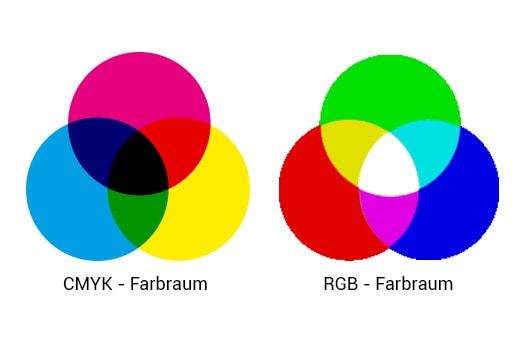
Die unterschiedlichen Farbräume kurz erklärt
Das menschliche Auge kann einen unglaublich großen Farbraum warnehmen. Bestimmte Geräte wie z.B. Kameras, haben dagegen einen wesentlich kleineren Farbraum, den sogenannten RGB-Farbraum (Zusammensetzung der unterschiedlichen Farben aus Rot, Grün und Blau). Das kann auch der Grund dafür sein, dass es uns beim Fotografieren nicht immer gelingt, die Schönheit einer Szene so aufzunehmen, wie wir sie in echt sehen können. Das menschliche Auge ist in der Lage Farben zu erkennen, die eine Kamera nur mit geringer Sättigung aufnehmen, bzw. ein Monitor wiedergeben kann.
Der sogenannte CMYK-Farbraum (Zusammensetzung aus Cyan, Magenta, Gelb und Schwarz) kennzeichnet den Farbraum, der im Endeffekt auch tatsächlich gedruckt werden kann. Was viele nicht bedenken – der CMYK-Druckfarbraum umfasst ein noch geringeres Spektrum als der RGB-Farbraum.
Kurz und knapp bedeutet das: Wenn ich mir ein Bild auf meinem Monitor anschaue, das sehr kräftige und leuchtende Farben hat, kann es beim Ausdrucken des Bildes passieren, dass die Farben deutlich matter und dunkler wirken. Das muss dann nicht am Versagen des Druckers liegen, tatsächlich aber liegt es an den physikalischen Grenzen des Druckprozesses.
Das Bild ist doch total verpixelt!
![]()
Der Unterschied zwischen Pixelbildern und Vektorgrafiken
Jedes Foto, das mit einer Kamera aufgenommen wird, ist ein sogenanntes Pixelbild. Wenn ich an ein Bild gaz nah ranzoome, so kann ich diese Pixel durchaus erkennen. Doch was stelle ich mir unter Pixelbildern eigentlich vor? Ganz leicht beschrieben – ein Pixelbild ist mit einem Mosaik vergleichbar, das aus Millionen kleinen quadratischen Bildpunkten besteht, den sogenannten Pixeln. Wenn ich also ein relativ kleines Bild sehr viel größer machen möchte, so kann es vorkommen, dass das Bild unscharf wird und somit nicht mehr verwendet werden kann.
Ganz anders sieht das bei einer Vektorgrafik aus. Diese setzt sich nämlich nur aus geometrischen Objekten, Linien und Kurven zusammen und wird vom Programm auf Basis mathematischer Koordinaten berechnet. Zwar könnte man theoretisch mit Vektorprogrammen auch Fotografien nachstellen, allerdings wäre das Ergebnis durchaus fehlerhaft, aufgrund der Detailiertheit der Fotos. Sehr komplexe Strukturen, wie Gräser und Wiesen, Wälder, Haut, Haare oder Fell lassen sich also nicht sinnvoll in eine Vektorgrafik umwandeln. Anders sieht es bei kompakten, einfach gehaltenen Bildern aus.
Der Vorteil einer Vektorgrafik liegt nämlich darin, dass sich diese leicht verändern lässt, eine geringere Dateigröße hat und sich beliebig stark ohne Qualitätsverlust vergrößern lässt. Gerade deswegen werden Logos, Illustrationen oder Symbole häufig als Vektorgrafik dargestellt.
Typografie kennt Regeln, kennst du sie auch?

Ordnung der Möglichkeiten
Viele Leute blicken bei den ganzen Schriftarten schon gar nicht mehr durch. «Ich sehe keinen Unterschied» ist wohl eine Aussage, die man nur all zu oft hört. Die Auswahl ist einfach unüberschaubar. Wer nach einer Schriftart suchen möchte, braucht daher zumindest eine Richtung. Es ist das selbe Prinzip wie bei der Musik. Ich stelle mir die Frage, was ich hören möchte, oder, welche Art von Musik zu der Situation und Stimmung passt. Anhand dieser Kriterien, kann ich dann das Passende wählen. Genauso ist es auch bei der Schriftart. Doch auf was genau muss ich beim Schreiben und bei der Verwendung der Schriftarten achten? Hier findest du die 10 goldenen Regeln für eine gute Typografie!
-
Weniger ist mehr
Achte darauf, nicht zu viele Fonts zu verwenden und gehe sparsam mit den unterschiedlichen Schriftarten um. Faustregel: Nutze maximal 3-4 unterschiedliche Schriftarten für eine Seite und nicht mehr als 2-3 Schnitte.
-
Laut ist out…
Um Abschnitte in deinem Text hervorzuheben, schreibe sie kursiv oder fett, anstatt diese zu unterstreichen oder alles in Versalien zu schreiben. Du kannst die Passagen aber auch durch eine andere Farbe kennzeichnen.
-
…Linientreue ist in
Beachte immer, deine Texte am Grundlinienraster auszurichten. Das sorgt nicht nur für ein klar definiertes Schriftbild, sondern erhöht zudem auch die Lesbarkeit enorm. Gerade wenn du mit mehreren Spalten arbeitest, sollte der Text in allen Spalten registerhaltig laufen.
-
Abstände beachten
Je nachdem welche Schriftgröße du benutzt, muss auch die Laufweite angepasst werden. Während kleine Schriftgrößen weitere Abstände zwischen den einzelnen Buchstaben benötigen, um die Lesbarkeit zu garantieren, wirken Display-Schriften meistens enger zusammen besser.
-
Nicht al-les tren-nen
Vermeide unpassende oder falsche Trennungen (z.B. Blumento-Pferde). Merke dir ebenfalls: 3-4 Trennungen in Folge sind, je nach Spaltenbreite, tolerabel.
-
– Strich ist nicht gleich – Strich
Abhängig davon, welche Funktion der Strich hat, muss auch entsprechend die Länge des Striches angepasst werden. Dabei wird der kurze Divis-Strich hauptsächlich für Worttrennungen benutzt, während der Halbgeviert-Strich für Satzeinschübe verwendet wird oder für glatte Geldbeiträge (zB. 20,– Euro).
-
Anführungszeichen
Achte darauf, die richtigen Anführungszeichen zu verwenden. Denn diese sind von Sprache zu Sprache unterschiedlich.
„Deutsch“
«Schweiz«
„Englisch“ -
Das Spiel mit den Zahlen
Telefonnummern werden grundsäzlich immer von links nach rechts in 2er Gruppen angegeben. Anders sieht es im Bankwesen aus. Hier werden Kontonummern in Viererschritten gegliedert (von links beginnend) und Bankleitzahlen bleiben üblicherweise ungegliedert.
-
Optischer Randausgleich
Der optische Randausgleich sorgt bei Verwenundg des Blocksatzes dafür, das Trennzeichen, Bindestriche und Anführungszeichen ein kleines Stück über die Rahmenkante hinausragen. Damit wirkt dein Absatzrand oftmals optisch ruhiger und geordneter.
-
Zu guter Letzt
Schreibe deinen Text immer so einfach wie möglich. Verzichte also auf unnötige Anglizismen, Slogans oder Modewörter. Je einfacher dein Text geschrieben ist, umso verständlicher ist dieser auch für die Zielgruppe.Eine gute Typografie ist sinnlos ohne gute Rechtschreibung. Kontrolliere deshalb deinen Text mehrmals und lasse ihn auch von anderen Personen Korrekturlesen.
Vergiss außerdem nie: In der Kürze liegt die Würze